The Queensland Department of Education (DoE) visual style guide provides a comprehensive framework for maintaining a consistent and recognisable corporate identity. Here are the key elements and guidelines:
Corporate identity elements
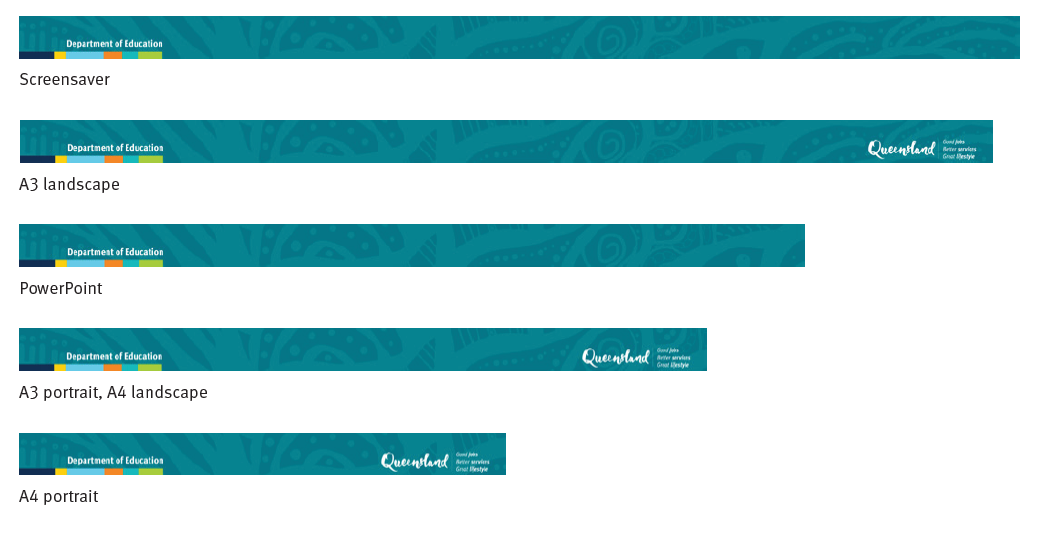
- DoE header:
- Mandatory on the front face of all internal and external communications.
- It includes the “Department of Education” name style, The Landscape of Learning watermark, and the DoE graphic device, all in DoE teal.
- The Queensland wordmark should appear in the top right for external materials.

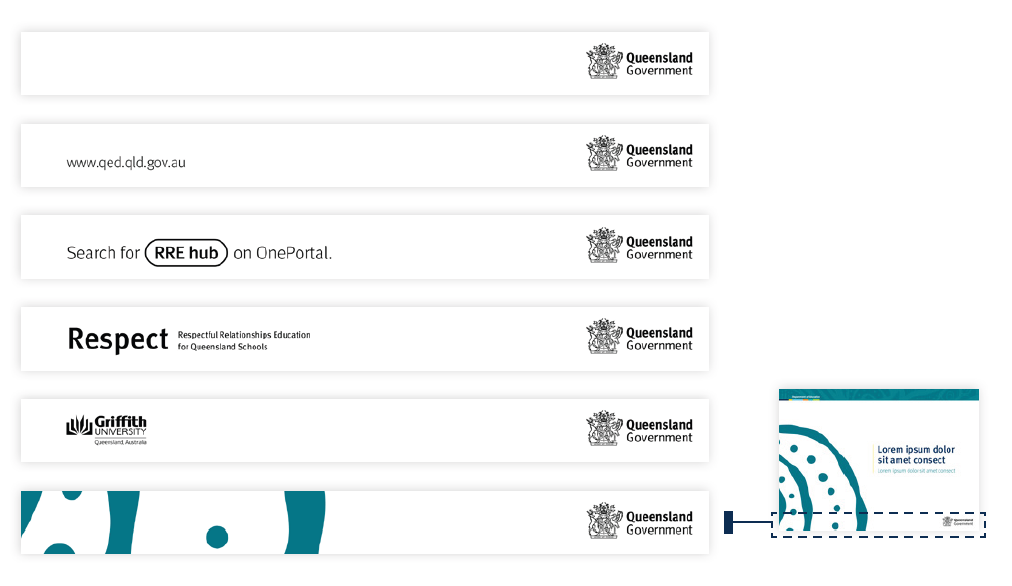
- DoE footer:
- Required on the front face of all communications, featuring the Queensland Coat of Arms in the bottom right corner.
- The bottom left is reserved for URLs, calls-to-action, project identifiers, or sponsor logos.

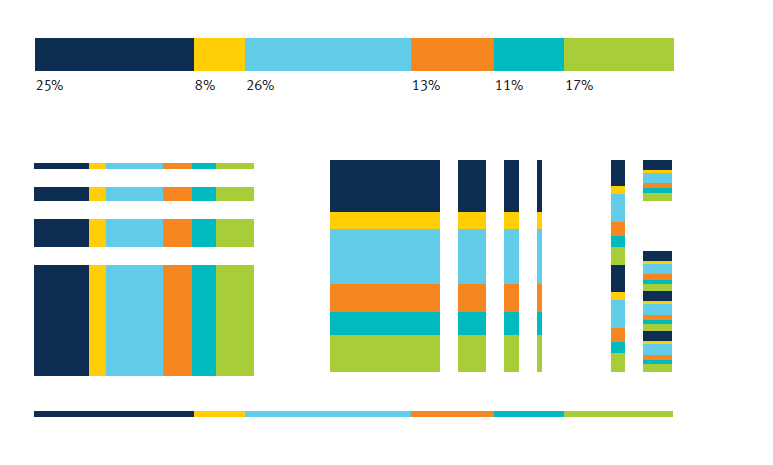
- DoE Graphic Device:
- A design element that adds visual interest and can be manipulated (stretched, rotated, etc.) but must maintain color proportions.

- A design element that adds visual interest and can be manipulated (stretched, rotated, etc.) but must maintain color proportions.
Colour Palette
- Primary colours:
-
Dominant in corporate communications.
Colour CMYK RGB HEX Colour Swatch DoE Navy 00.84.36.39 15.45.82 0F2D52 <div style="width: 30px; height: 30px; background-color: #0F2D52; border: 1px solid #000;"></div> DoE Teal 100.45.45.0 0.118.135 007687 <div style="width: 30px; height: 30px; background-color: #007687; border: 1px solid #000;"></div> DoE Yellow 0.18.100.0 255.207.1 FFCF01 <div style="width: 30px; height: 30px; background-color: #FFCF01; border: 1px solid #000;"></div>
-
- Secondary colours:
-
Supports the primary palette, used for key initiatives.
Colour CMYK RGB HEX Color swatch DoE Mid-Blue 77.20.0.11 0.145.199 0091C7 <div style="width: 30px; height: 30px; background-color: #0091C7; border: 1px solid #000;"></div> DoE Blue 54.0.7.0 101.203.230 65CBE6 <div style="width: 30px; height: 30px; background-color: #65CBE6; border: 1px solid #000;"></div> DoE Aqua 75.0.30.0 0.186.190 00BABE <div style="width: 30px; height: 30px; background-color: #00BABE; border: 1px solid #000;"></div> DoE Watermark Teal 86.32.40.5 0.131.143 00838F <div style="width: 30px; height: 30px; background-color: #00838F; border: 1px solid #000;"></div> DoE Lime 40.0.100.0 166.206.57 A6CE39 <div style="width: 30px; height: 30px; background-color: #A6CE39; border: 1px solid #000;"></div> DoE Orange 0.58.100.0 246.134.31 F6861F <div style="width: 30px; height: 30px; background-color: #F6861F; border: 1px solid #000;"></div> DoE Magenta 10.100.4.30 161.32.104 A12068 <div style="width: 30px; height: 30px; background-color: #A12068; border: 1px solid #000;"></div> DoE Purple 84.100.24.20 72.35.102 482366 <div style="width: 30px; height: 30px; background-color: #482366; border: 1px solid #000;"></div>
-
- Tertiary colours:
-
Restricted for diagrams and icons.
Colour CMYK RGB HEX Colour swatch Icon Red 9.100.100.2 214.31.38 D61F26 <div style="width: 30px; height: 30px; background-color: #D61F26; border: 1px solid #000;"></div> Icon Green 84.18.76.4 10.147.103 0A9367 <div style="width: 30px; height: 30px; background-color: #0A9367; border: 1px solid #000;"></div> Icon Pine 90.43.65.32 5.90.82 055A52 <div style="width: 30px; height: 30px; background-color: #055A52; border: 1px solid #000;"></div> Icon Lavender 38.82.0.0 165.80.159 A5509F <div style="width: 30px; height: 30px; background-color: #A5509F; border: 1px solid #000;"></div>
-
Typography
- Corporate typeface: Specific fonts are mandated for uniformity across all materials.

Design and usage guidelines
- Templates: Must be used by all staff for new or updated materials to ensure consistency. Templates are available on OnePortal.
- Restrictions: Strict rules against recoloring, repositioning, or altering the main visual elements to maintain integrity and recognition.
Special considerations
- The Landscape of Learning: Represents the interconnected systems and cultural elements of the department’s work, developed in consultation with the First Nations Strategy and Partnerships team and Iscariot Media.
- Accessibility: Guidelines include ensuring colour contrast and accessibility in all designs.
Additional information
- For queries and further assistance, contact the SCE Design and Production team via provided channels.
- Queensland state schools are exempt from these guidelines but should refer to specific guidelines on OnePortal.



